Responsive Web được biết đến là khái niệm hot hit hiện nay và nó đang phát triển cực kỳ mạnh mẽ. Responsive Web được biết đến là một công nghệ Web mới đang có xu hướng tích cực. Tuy nhiên để biết cụ thể Responsive Web là gì? Lợi ích tuyệt vời mà Responsive Web mang lại là như thế nào cùng chúng tôi tham khảo bài viết dưới đây nhé!
Tìm Hiểu Một Số Thông Tin Cơ Bản Về Responsive Web

Responsive Web là như thế nào?
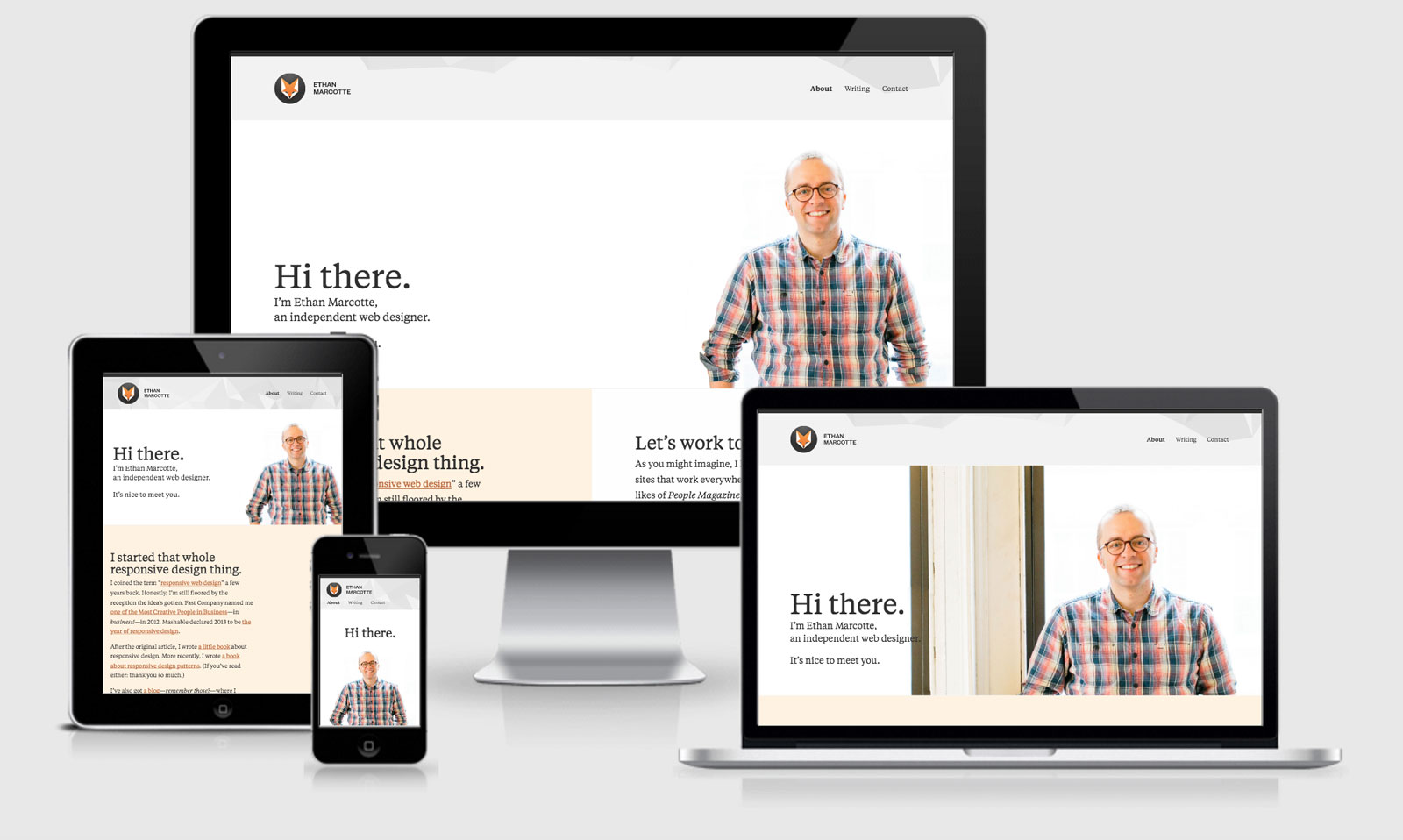
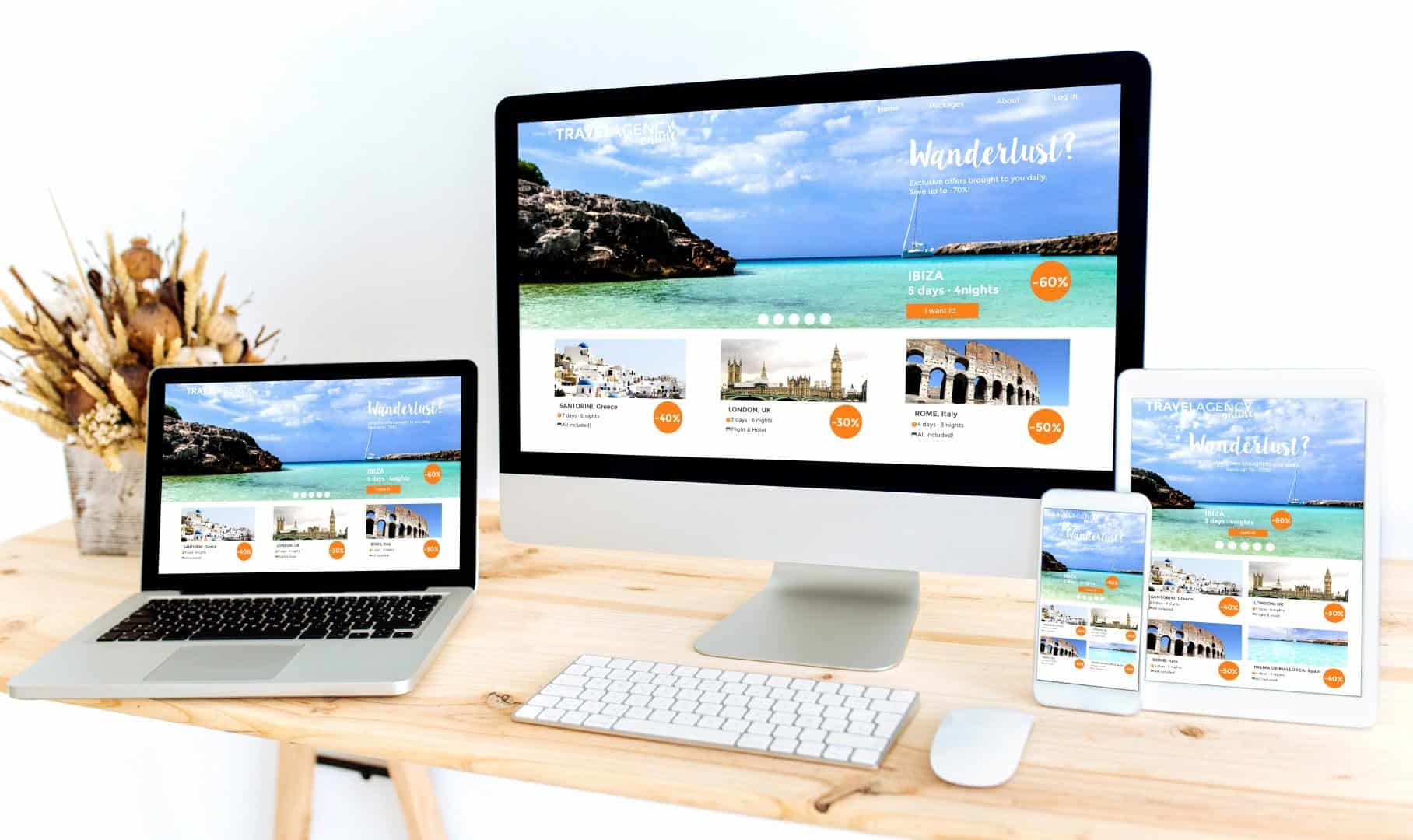
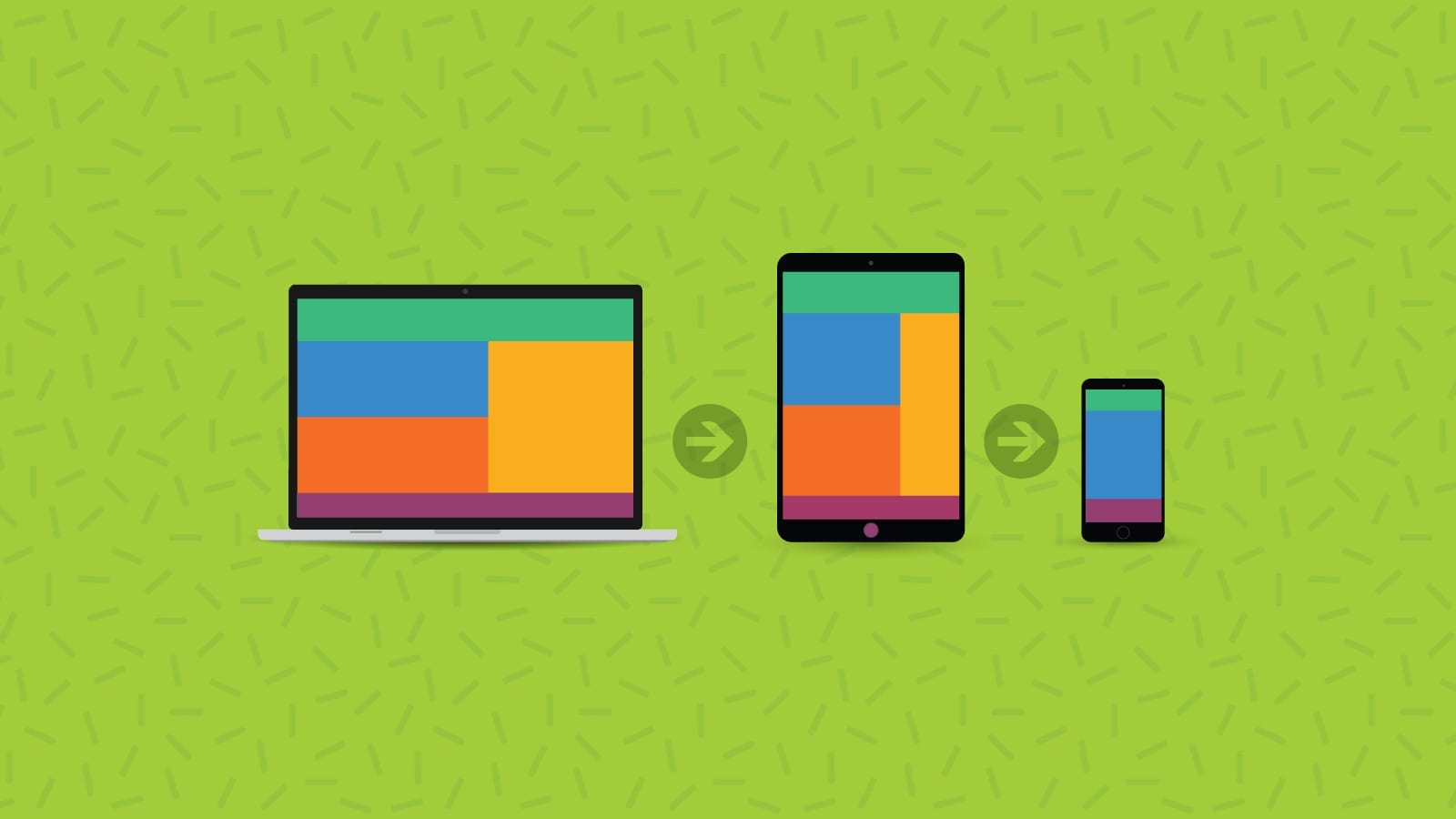
Responsive Web được hiểu một cách đơn giản chính là phong cách thiết kế trang web sao cho phù hợp với tất cả các thiết bị cũng như mọi độ phân giải của màn hình. Một trang web đẹp trên máy tính nhưng khi xem trên điện thoại bố cục không khoa học, hình ảnh và bài viết không cân đối thì không thể gọi là Responsive Web.
Điển hình như về Responsive Web khi bạn mở trang chủ Responsive Web rồi thu nhỏ trình duyệt hoặc bạn có thể đổi độ phân giải màn hình, bạn sẽ thấy trang web của mình không về xuất hiện Scrollbar ngang. Mà lúc này nó sẽ tự động co dãn sao cho phải thật phù hợp với chiều rộng màn hình máy tính của từng cá nhân.

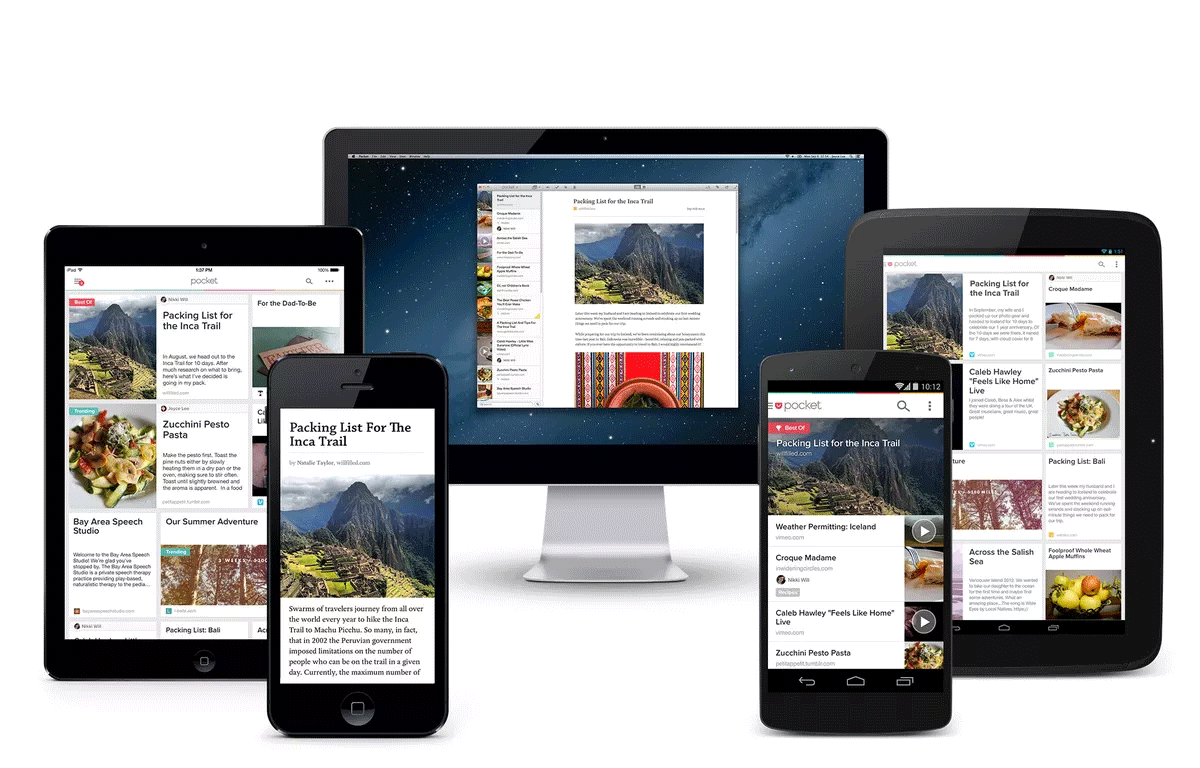
Hoặc có thể lấy ví dụ đơn giản cũng như hay bắt gặp nhất đó chính là khi người dùng sử dụng đa dạng các thiết bị cảm ứng. Nhằm mục đích để lướt web thì với chế độ xoay thiết bị linh hoạt, thuận tiện lúc này thì hình ảnh , trang web của bạn có khả năng cao trong việc chuyển đổi một cách uyển chuyển, linh hoạt và rõ ràng sang chế độ hiển thị khác.
Ngay lúc này nó sẽ không chỉ đẹp mắt , hoàn hảo, phù hợp hơn với kích thước màn hình mới của bạn mà Responsive Web còn có khả năng cao trong việc tạo ra hiệu ứng tốt nhất cho người sử dụng. Tất nhiên đây chính là điều mà bạn rất cần để thiết kế một trang web cho riêng mình hoặc cho doanh nghiệp của mình.
Responsive Web và một số khái niệm trong thiết kế

Thiết kế ở dạng linh hoạt
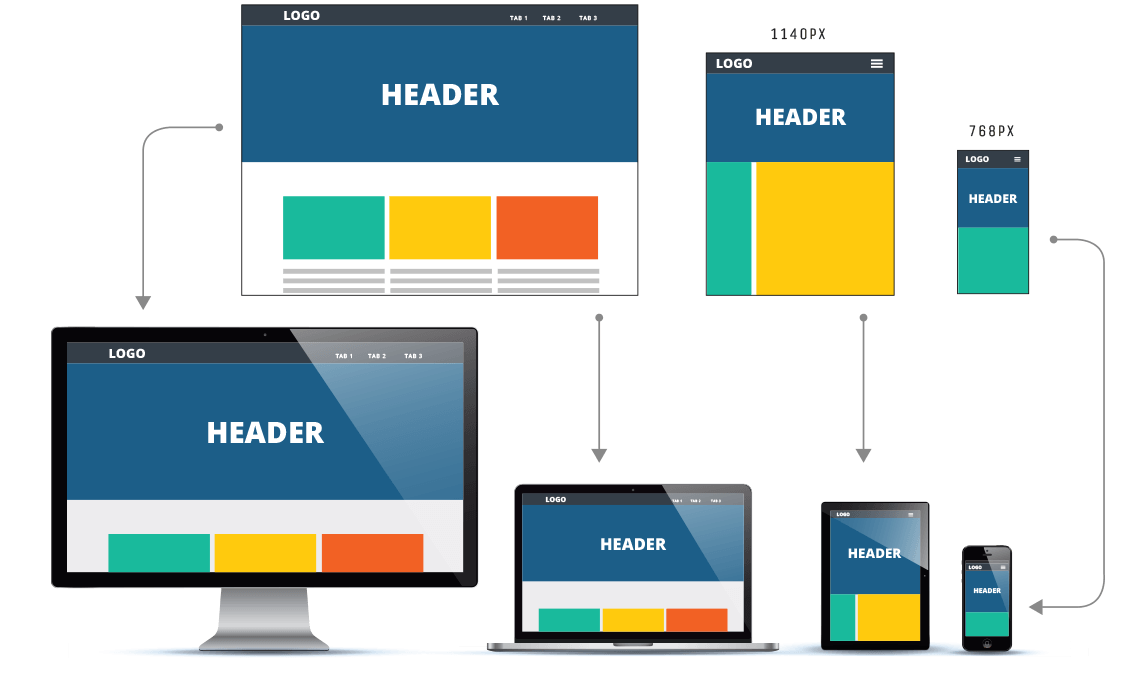
Đầu tiên chính là thiết kế dưới dạng linh hoạt hay còn có tên tiếng Anh là Grid Based. Đây được xem là thiết kế dựa vào nguyên tắc canh đều. Tập hợp tất cả các phần tử hiển thị nội dung hình chữ nhật theo hàng cũng như theo cột trên trang với mục đích để tạo ra bố cục cho trang. Ví dụ như 1-2-1 Columns, 1-2-1 Columns hay 1-4 Columns,…
HTML5
Đây được xem là phiên bản mới nhất của HTML với đa dạng các tính năng khác nhau được tích hợp và mở rộng.
CSS
Vai trò của CSS đó chính là hỗ trợ các định dạng đối với trang HTML đã được thẩm mỹ đẹp hơn trong quá trình thể hiện đa dạng các thông tin trên trình duyệt điển hình như font chữ, kiểu nền và màu sắc.
Framework JavaScript
Framework JavaScript được biết đến là ngôn ngữ sử dụng nhằm mục đích thực thi đa dạng các tác vụ nào đó cho ứng dụng trên trang web. Ngôn ngữ của chúng được sử dụng phổ biến và đã được giới công nghệ phát triển thành đa dạng các Framework khác nhau.
Thế mạnh chỉ có ở Responsive Web

Responsive Web là một yếu tố cực kỳ quan trọng cần phải có trong thời đại bây giờ. Tuy Responsive Web được cho rằng chạy nhiều trên chế độ phân giải của màn hình nhưng lúc này bạn chỉ cần một CSDL hoặc một layout website thì tất cả chỉ là CSS làm việc.
Chúng ta có thể nói rằng Responsive Web sẽ làm cho trang web chạy tốt hơn trên mọi thiết bị di động. Đồng thời, Responsive Web còn giúp website tương thích cho trang web của bạn, tăng thêm độ tin cậy cũng như tạo sự chuyên nghiệp đối với khách hàng. Lúc này bạn có thể sử dụng Responsive Web ở bất kỳ dự án trang web nào. Đặc biệt bạn có thể sử dụng bất kỳ ngôn ngữ thiết kế nào hay sử dụng bất kỳ mã nguồn nào cũng được bởi cốt lõi của chúng chỉ là CSS và HTML.
Đánh Giá Ưu Điểm Và Nhược Điểm Của Responsive Web

Ưu điểm của Responsive Web
-
Responsive Web mang đến thuận lợi cho việc update, bảo trì trang web của bạn. Responsive Web còn là thiết kế một phiên bản cũng như chạy phiên bản này trên tất cả các thiết bị. Chính vì vậy, khi gặp phải vấn đề nào đó hay phát sinh lỗi thì lúc này bạn chỉ mất thời gian cũng như chi phí một lần đối với phiên bản này thay vì như thông thường phải sửa 2 phiên bản riêng biệt.
-
Responsive Web còn hỗ trợ SEO trong quá trình xếp hạng cho Google. Lý do bởi phiên bản mobile hiện nay sẽ được đánh giá là tiêu chí lựa chọn hàng đầu. Trang web nếu không chuẩn Responsive sẽ gây ra ảnh hưởng lớn trong quá trình thực hiện SEO cho trang web.

-
Bên cạnh đó, việc nhận diện thương hiệu lúc này sẽ được nhất quán khi sử dụng Responsive Web. Từ đó giúp cho người sử dụng có thể dễ dàng nhận biết được thương hiệu của công ty.
-
Sự thống nhất về thiết kế cũng như tiện ích sẽ giúp người dùng không gặp tình trạng bỡ ngỡ và khiến người dùng quen thuộc hơn trong quá trình sử dụng. Việc điều hướng trang lúc này cũng trở nên hiệu quả hơn. Đồng thời từ đó bạn sẽ duy trì trải nghiệm cũng như giữ chân được khách hàng lâu hơn trên website.
-
Responsive Web còn thỏa mãn được sự hài lòng của người sử dụng khi truy cập bằng cách nén đi dữ liệu cũng như giảm tải các dữ liệu cho thời gian tải trang được truy cập nhanh hơn.
Nhược điểm của Responsive Web

Bên cạnh những ưu điểm bên trên, Responsive Web cũng tồn tại những nhược điểm như sau:
-
Việc thiết kế cũng như xây dựng Responsive Web mất rất nhiều thời gian cũng như công sức hơn đối với trang web bình thường về mặt kỹ thuật cùng với thiết kế. Do việc làm bố cục, định dạng hiển thị nên cho ra nhiều thiết bị khác nhau mà trên thị trường lúc này tồn tại nhiều kích thước, chủng loại khác nhau.
-
Responsive Web có thể làm giảm đi nội dung thông điệp truyền tải có ý nghĩa cực lớn trong khi giảm dữ liệu, nén dữ liệu và giảm đi kích thước hình ảnh. Lúc này Responsive Web có thể làm mất đi những thông tin ý nghĩa mà bạn muốn thể hiện và truyền bá.
-
Nếu như thanh menu tại desktop quá nhiều sẽ dẫn đến việc thể hiện nso tại phiên bản điện thoại di động gặp nhiều khó khăn và khá rắc rối.
Lợi Ích Tuyệt Vời Của Responsive Web Đem Lại Cho Người Dùng

Responsive Web được biết đến là một trong những xu hướng thiết kế thông minh và hoàn toàn thuận lợi. Lý do bởi nó sẽ đảm bảo bạn luôn sở hữu được những trải nghiệm tốt đẹp nhất và tuyệt vời nhất trong quá trình xem trang web dù có sử dụng bất kỳ thiết bị nào đi chăng nữa.
Đối với chủ website
Những thiết kế Responsive Web có công dụng trong việc giúp tối ưu hóa tính năng của trang web chính chủ. Điển hình đó là tối ưu tốc độ tải cho trang web, giảm đi tỷ lệ thoát khỏi trang, tăng thêm tỷ lệ chuyển đổi trang, dễ dàng phân tích các báo cáo, đem đến cho chủ website những trải nghiệm sống động,…
Đối với cá nhân người sử dụng
Đối với người sử dụng thì việc lướt Responsive Web cực kỳ phổ biến không chỉ ở tính tiện lợi mà còn rất gọn nhẹ, dễ dàng cũng như tiết kiệm đa dạng các thời gian so với quá trình sử dụng PC.

Vấn đề này đã và đang được cải thiện bởi Responsive Web, đồng thời việc thiết kế các Responsive Web này sẽ giúp người sử dụng có thể truy cập vào trang web cũng như có được những trải nghiệm cực kỳ nhanh chóng, thuận tiện trên đa dạng những chiếc Smartphone của mình hoặc trên các thiết bị di động khác.
Một số lợi ích nổi bật khác
Bên cạnh một số tính năng cần thiết, Responsive Web sẽ không đơn thuần chính là tạo ra sản phẩm đẹp trong mắt người sử dụng mà nó còn sở hữu đa dạng những công dụng nổi bật cũng như tạo ra các trải nghiệm mới mẻ đối với người dùng.
Giúp người dùng tiết kiệm hơn
Thiết kế Responsive Web sẽ giúp người dùng có thể sở hữu được giao diện trang web khoa học, thông minh, cố định. Từ đó đảm bảo bạn có thể tiết kiệm được một khối thời gian cũng như chi phí mà không cần phải thay đổi liên tục cho những phiên bản Web khác nhau cho mỗi thiết bị.
Cải thiện SEO website

Thiết kế Responsive Web sẽ có khả năng cao trong việc cải thiện SEO cho nền tảng website của khách hàng trên mọi công cụ tìm kiếm. Sở dĩ mọi tìm kiếm thay vì thông thường sẽ dẫn tới lượng lớn URL khác nhau, giờ đây đều chỉ dẫn tới một URL duy nhất.
Bảo trì trang web
Việc đa dạng các thiết kế Responsive Web cũng có khả năng giúp bạn dễ dàng thay đổi giao diện hoặc thay đổi bố cục sao cho phù hợp với đa dạng các loại thiết bị di động nào. Đảm bảo sẽ không liên quan gì đến phía Server. Lúc này bạn chỉ cần thay đổi CSS cùng với HTML.
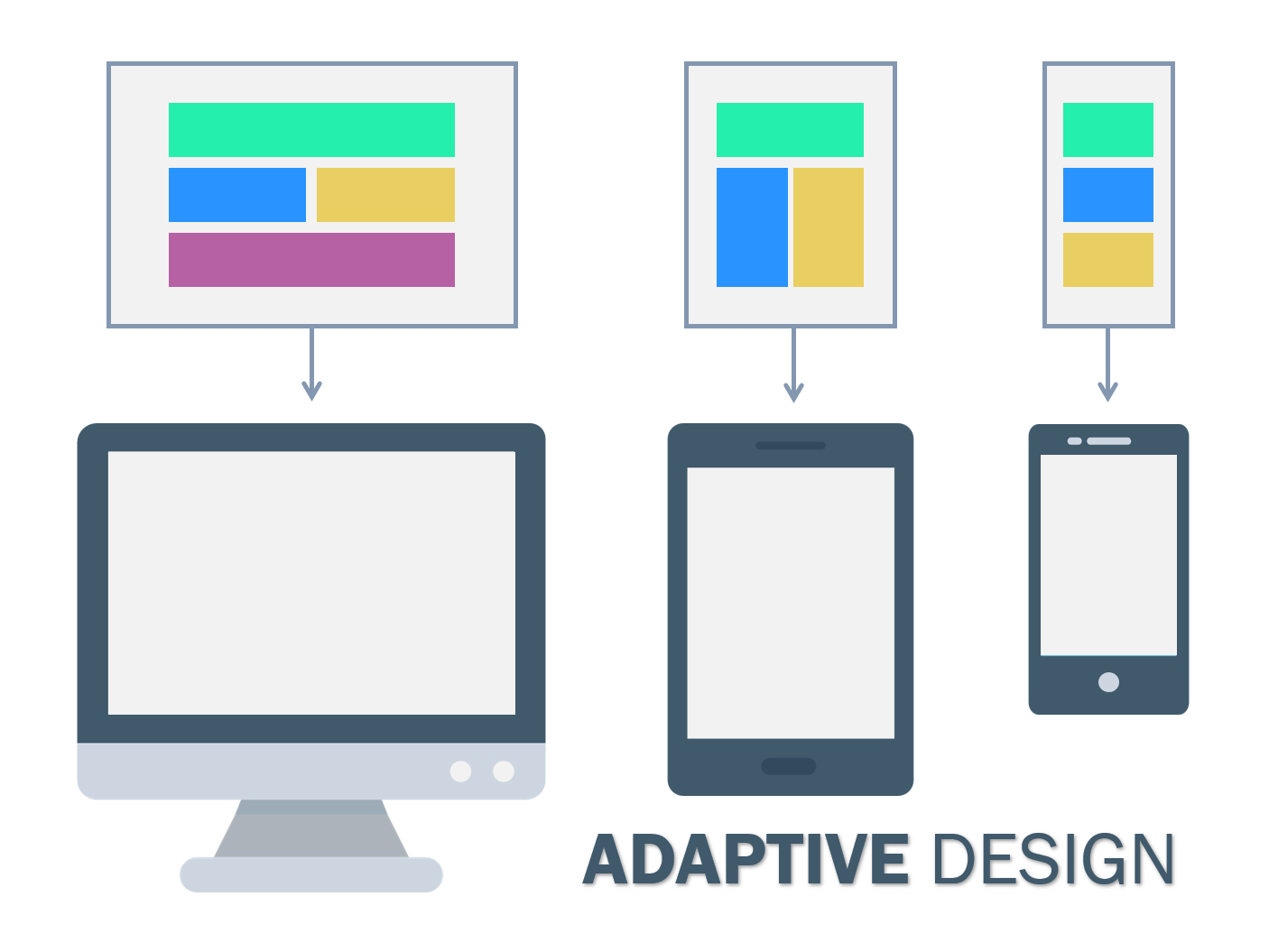
So Sánh Sự Khác Nhau Giữa Responsive Web Và Adaptive Web

Bạn có bao giờ thắc mắc Responsive Web và Adaptive Web là gì và hai định nghĩa này giống hay khác nhau chưa? Thiết kế trang web thích hợp được sử dụng mỗi bố cục riêng biệt đối với những thích thước màn hình khác nhau. Lý do bởi kích thước màn hình được sử dụng chính là yếu tố ảnh hưởng lớn đến bố cục của trang web.
Vậy Responsive Web có gì khác với Adaptive web? Thiết kế web ở đây được hiểu là đáp ứng sẽ cho phép trang web thích hợp với đa dạng kích thước màn hình. Đồng thời nó có thể bất chấp mọi loại kích thước nào của thiết bị hiện nay. Thiết kế trang web này sử dụng bố cục theo dạng chất lỏng cùng với phương tiện CSS để có thể thay đổi kiểu hình.

Bố cục chất lỏng này sẽ cho phép trang web của bạn có khả năng thay đổi được kích thước chiều rộng chiều cao của nó với mục đích phù hợp với các kích thước màn hình khác nhau. Đồng thời sẽ hiển thị một cách chính xác và rõ ràng. Nói cách khác thì với thiết kế của Responsive Web không cần phải thiết kế toàn bộ các phiên bản của một trang web để có thể tối ưu hóa khả năng hiển thị trên đa dạng các thiết bị khác nhau.
Trên đây chúng tôi đã chia sẻ cho bạn toàn bộ thông tin về Responsive Web. Hy vọng những thông tin cơ bản trên đã giúp bạn hiểu rõ được Responsive Web là gì. Đồng thời là những lợi ích tuyệt vời của Responsive Web. Từ đó, đảm bảo bạn có thể dễ dàng áp dụng những thiết kế Responsive Web thông minh, linh hoạt và có được những trải nghiệm tuyệt vời nhất. Nếu còn có bất kỳ thắc mắc nào, đừng quên theo dõi chúng tôi để có thêm cho mình những thông tin bổ ích nhé!
