Lighthouse là gì? Những tính năng mới nhất của Lighthouse Google là như thế nào? Đây là thắc mắc của nhiều người sử dụng hiện nay. Ngay bài viết này, chúng tôi sẽ bật mí cho bạn toàn bộ thông tin cần nắm bắt của Lighthouse nhé!
Tìm Hiểu Lighthouse Là Gì?

Lighthouse hay còn được biết đến là Lighthouse Google. Lighthouse chính là một công cụ mã nguồn mở để có thể chạy kiểm tra trang web. Công cụ này đã được Google phát triển khá lâu cho đến thời điểm hiện tại. Hiện nay, Google Lighthouse đang là bản 3.0, đồng thời nó được sử dụng để phân tích từng khía cạnh của URL điển hình như: Hiệu suất, ứng dụng trang web, khả năng truy cập, phương pháp cùng với SEO.
Cụ thể nói thì Lighthouse chính là công cụ toàn diện nhất của Google ngày nay. Mục đích để giúp mọi người có thể đánh giá được trang web một cách chuẩn chỉ và chính xác nhất. Bên cạnh đó, ngoài khả năng phân tích bao quát thì công cụ này cũng đưa ra đa dạng các lời khuyên hữu ích, mục đích để có thể giúp bạn nâng cao được chất lượng của website.
Một Số Tính Năng Mới Nhất Chỉ Có Tại Google Lighthouse 3.0

Lighthouse 3.0 được đánh giá là một trong những phiên bản mới nhất của nền tảng Google. Công cụ này có nhiệm vụ giúp bạn có thể kiểm tra, phân tích một cách nhanh chóng, đồng thời cho các sai số được ít hơn rất nhiều.
Bên cạnh đó, chúng vẫn luôn được cập nhật mọi tính năng mới mẻ. Dưới đây, chúng tôi sẽ chia sẻ cho bạn một số thông tin đang chú ý về công cụ Lighthouse 3.0 này nhé!
-
Lighthouse 3.0 cho ra kết quả kiểm tra nhanh hơn và độ chính xác cao hơn cũng như sai số nhỏ hơn rất nhiều.
-
Giao diện mới, đơn giản và cực kỳ thân thiện.
-
Phiên bản Node của Lighthouse 3.0 sở hữu sự tương thích cấu hình đa dạng, cũng tương tự giống như CLI.
-
Kết quả sau khi báo cáo sẽ có thể xuất được file CSV một cách tiện lợi nhất có thể.
-
Bổ sung mọi Audit mới điển hình như First Contentful Paint hay còn được gọi là báo cáo thời gian người dùng thấy phản hồi đầu tiên từ trang web. Thay thế file Gif bằng video và có thêm Animated content.
Top 5+ Thông Tin Số Trong Google Lighthouse

Performance
Performance được biết đến là một trong những hiệu suất chính của trang web. Để có thể đánh giá được tiêu chí này thì chúng ta cần dựa trên đa dạng các yếu tố điển hình như back-end và front-end. Nếu như muốn nhận được điểm đánh giá cao thì lúc này bạn cần chú ý tới Optimize images, minify Css/Js và tăng tốc website.
Nếu như website đang chậm thì bạn hãy tham khảo tăng tốc bằng các plugin ngay nhé! Ngoài việc đánh giá dựa trên một số tiêu chí cụ thể thì quá trình tăng trải nghiệm người dùng lúc này vẫn được xem là yếu tố được quan tâm hàng đầu.
Trong danh mục này thì Lighthouse vẫn phân tích tốc độ tải trang web hoặc có thể ứng dụng, người dùng lúc này cũng có thể truy cập hoặc xem nội dung một cách nhanh chóng. Tại đây thì Lighthouse sẽ chỉ phân tích 6 chỉ số tốc độ, đó là:

-
Nội dung đầu tiên – First Contentful Pain: Điều này có nghĩa là sẽ cho chúng ta biết được thời gian trước khi văn bản hoặc hình ảnh đầu tiên hiển thị cho người sử dụng.
-
Bức tranh có ý nghĩa đầu tiên: Điều này sẽ cho biết thời gian khi nội dung chính của trang web hiển thị đến với người sử dụng.
-
Chỉ số tốc độ – Speed index: Chỉ số tốc độ này cung cấp một số liệu thống nhất, mục đích để có thể thể hiện tốc độ tải nội dung cho một trang web.
-
Hiển thị nội dung lớn nhất – Largest Contentful Paint: Đây được biết đến là chỉ số đo lường thời gian tải một cách hoàn tất của một thành phần lớn nhất trên trang web đã được hiển thị đầu tiên sau khi tải lại trang.

-
Thời gian tương tác – Time to interactive: Điều này sẽ cho biết được thời gian trước khi người sử dụng có thể tương tác hoàn toàn với trang, đồng thời là nội dung của trang.
-
Tổng thời gian chặn – Total Blocking Time: Đây chính là chỉ số quan trọng, lấy người sử dụng ở đây là trung tâm, sử dụng để có thể đo được khả năng đáp ứng tải. Lý do bởi nó giúp định lượng được mức độ nghiêm trọng của khoảng thời gian từ khi trang web không có khả năng tương tác cho đến khi có khả năng tương tác ổn định. Lúc này, TBT thấp sẽ đảm bảo được trang một cách nhanh chóng để có thể sử dụng được. Kết quả trước đó chính là ước tính về thời gian một ứng dụng cần phản ứng cùng đầu vào của người sử dụng trong cửa sổ tính toán tối đa là 5 giây trong khi tải lại trang. Nếu như độ trễ trên 50 mili giây, người sử dụng có thể nhận thấy ứng dụng hoặc có thể là trang web quá chậm.

-
Thay đổi bố cục của website – Cumulative Layout Shift: CLS chính là sự dịch chuyển bất ngờ đa dạng các yếu tố trên trang web, mà lúc này người sử dụng không hề mong đợi trong khi các trang web vẫn đang tải xuống. Các yếu tố thường sẽ gây ra sự thay đổi thường gặp chính là font chữ, video, hình ảnh, contact form, các nút bấm cùng với một vài nội dung khác.
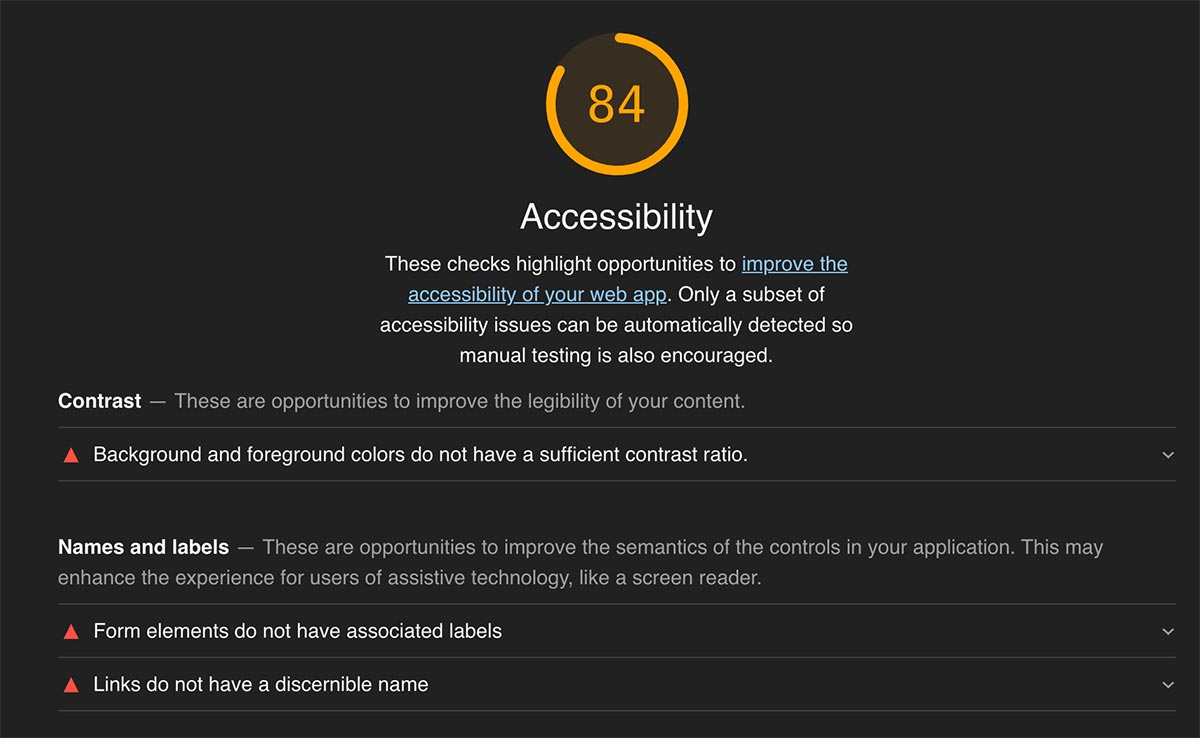
Accessibility
Với tiêu chí Accessibility đối với Lighthouse thì bạn sẽ biết được liệu trang web này của mình đã được tối ưu hết khả năng truy cập hay chưa. Với đa dạng các đánh giá cụ thể thì theo thang điểm bạn sẽ cân nhắc xem liệu yếu tố nào ở đây cần được cải thiện.

Kiểm tra toàn bộ khả năng truy cập của Lighthouse để có thể kiểm tra được mức độ sử dụng của một trang website. Điều này sẽ bao gồm kiểm tra lại toàn bộ các yếu tố quan trọng điển hình như nút hoặc có thể là liên kết. Mục đích để xem liệu chúng có được mô tả đầy đủ hay không hoặc liệu rằng hình ảnh có được gán thuộc tính ALT để nội dung của hình ảnh.
Best Practices
Tương tự như toàn bộ các tiêu chí đã được nếu bên trên thì Best Practices được đánh giá là yếu tố quan trọng để Lighthouse đánh giá trang web của bạn. Best Practice lúc này yêu cầu trang web của bạn cần phải đạt được một số tiêu chuẩn bắt buộc.

Thực tiễn tốt nhất được Lighthouse kiểm tra đã chủ yếu tập trung vào đa dạng các khía cạnh bảo mật đối với trang web. Đồng thời chính là các tiêu chuẩn để có thể phát triển trang web hiện đại. Lighthouse lúc này sẽ phân tích xem HTTP/2 và HTTPS có khả năng sử dụng được hay không. Đồng thời là kiểm tra xem tài nguyên có đến từ đa dạng các nguồn an toàn hay không, đồng thời cần đánh giá lỗ hổng của cá thư viện JavaScript.
Tất cả các phương pháp hay nhất khác sẽ xem xét các kết nối cơ sở dữ liệu một cách an toàn. Đồng thời là tránh sử dụng các lệnh không được an toàn, chẳng hạn như document.write hoặc có thể là kết hợp các API cổ.
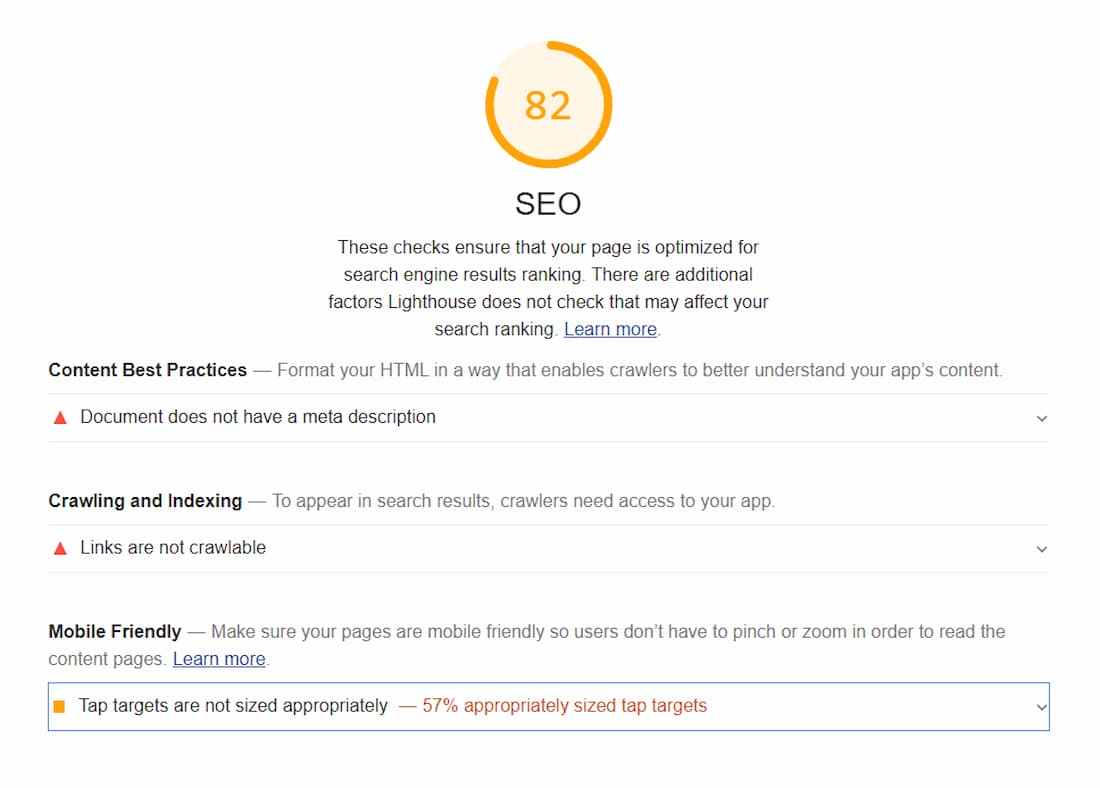
SEO

Lighthouse đã chạy đa dạng các thử nghiệm khác nhau để có thể xác định được mức độ tốt mà một trang website hoặc ứng dụng lúc này có thể được thu thập thông tin nhờ đến các công cụ tìm kiếm. Đồng thời là hiển thị trang kết quả tìm kiếm của trang web.
Các bài kiểm tra Lighthouse mà Google mô tả là SEO lúc này cực kỳ hạn chế, bất kỳ ai cũng có trang web hoặc ứng dụng không đạt được điểm tối đa nên sẽ thực hiện được các bản sửa lỗi cần thiết. Khi những thay đổi này đã được thực hiện một cách tối đa thì việc tối ưu hóa công cụ tìm kiếm sẽ mang lại tiềm năng cực kỳ lớn cho những cải tiến khác. Điều này chắc chắn sẽ cần được khám phá một cách chặt chẽ.
Lighthouse hiện nay đang thực hiện 13 cuộc kiểm tra trong danh mục tối ưu hóa công cụ tìm kiếm của Google. Chúng chủ yếu được xem xét là tính thân thiện cùng với thiết bị di động, ứng dụng hoàn toàn chính xác của dữ liệu có cấu trúc cùng với các thẻ điển hình như tiêu đề, mô tả meta, hreflang, canonicals cùng liệu một trang có thể sẽ được thu thập thông tin bằng bot của công cụ tìm kiếm lúc này hay không.
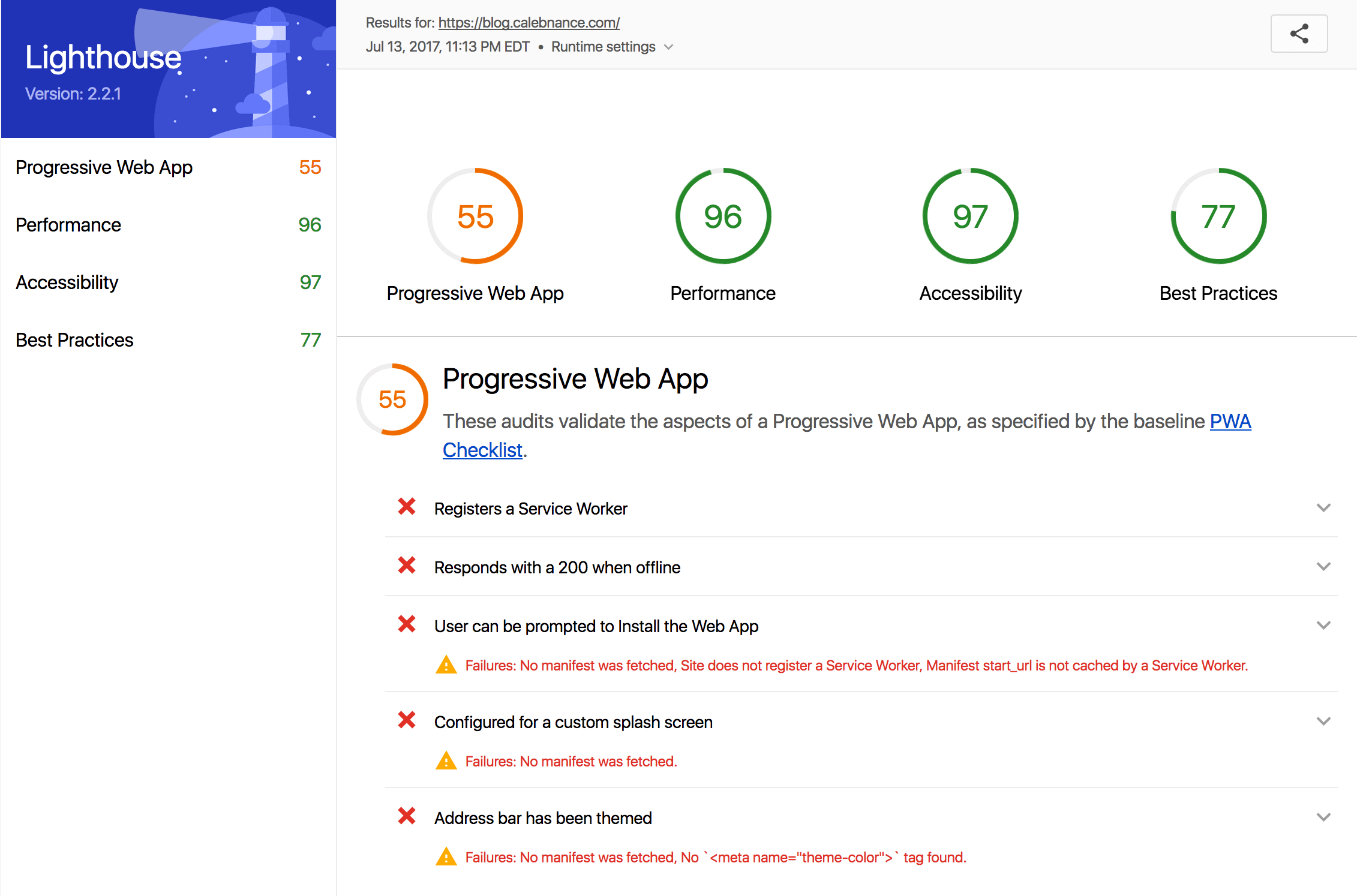
Progressive Web App

Progressive Web App chính là một nhóm các kỹ thuật đã tạo ra trải nghiệm tốt hơn cho người sử dụng dựa trên nền tảng của trang web. Từ đó cho phép người sử dụng trải nghiệm tốt hơn trên đa dạng các thiết bị điện thoại, đồng thời là cung cấp nhiều tính năng điển hình như: Đẩy thông báo, khả năng ngoại tuyến, lưu trữ cục bộ tài nguyên.
Phần này ban đầu chính là cốt lõi của Google Lighthouse – Phân tích về ứng dụng trang web tiến bộ hoặc PWA. Trang web này có đăng ký nhân viên dịch vụ không? Nó có trả về lỗi 200 hay không? Nó có hoạt động ngoại tuyến với truy cập của internet hay không>
Các cuộc kiểm tra này chính là cách mà Lighthouse bắt đầu, tuy nhiên, chúng hiện chỉ là một trong năm hạng mục kiểm tra, đồng thời là một hạng mục chỉ thực sự quan trọng đối với các nhà cung cấp ứng dụng trang web tiến bộ.
Hướng Dẫn Sử Dụng Google Lighthouse

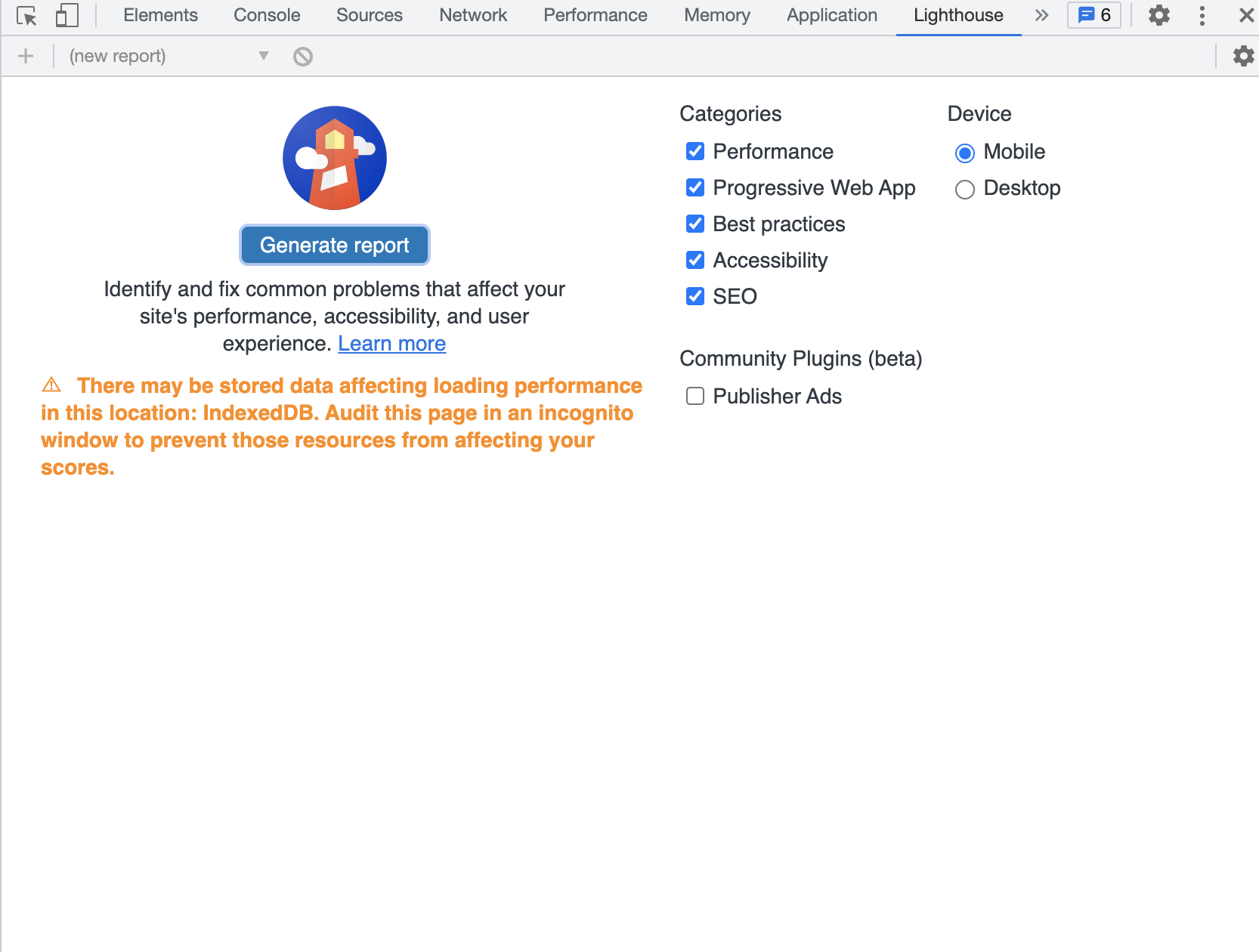
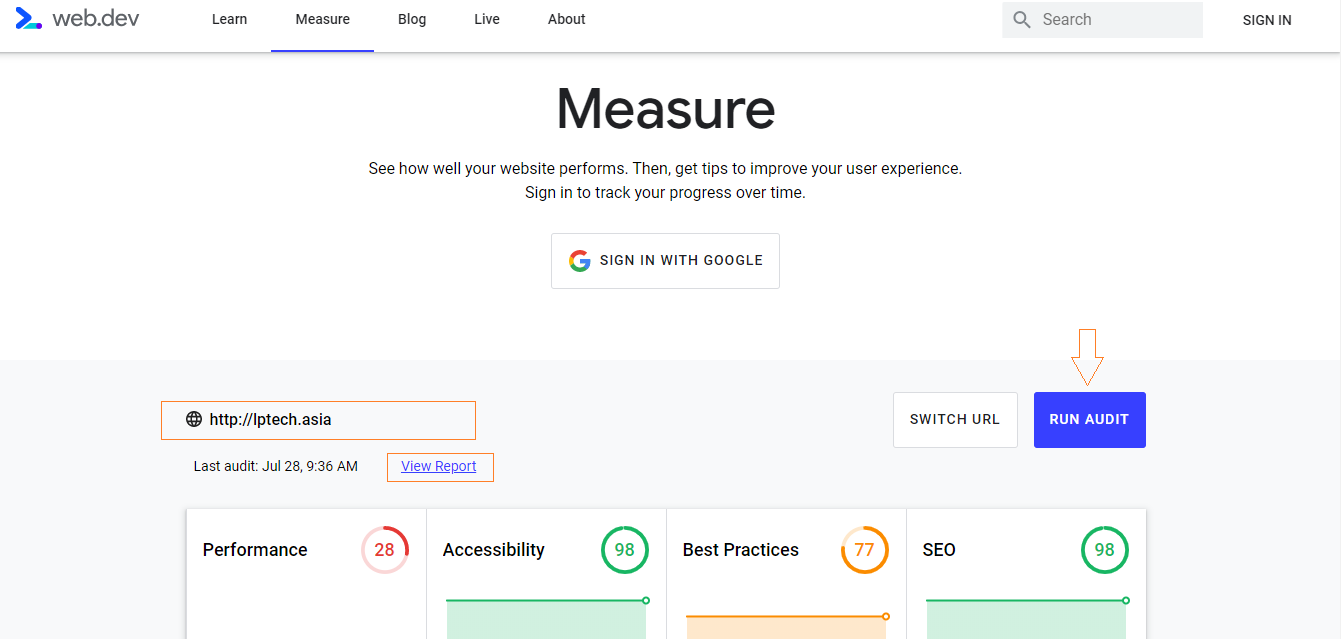
Chạy Lighthouse trong Chrome DevTools
Đây được xem là cách đơn giản cũng như được sử dụng nhiều nhất khi bạn muốn sử dụng Google Lighthouse.
-
Bước 1: Nhập vào Google Chrome địa chỉ trang web mà bạn muốn kiểm tra một cách tối ưu nhất.
-
Bước 2: Ấn tổ hợp phím Ctrl + Shift + J hoặc là phím F12 để có thể mở bảng công cụ cũng như lựa chọn Audits.
-
Bước 3: Hãy ấn Perform an audit DeTools, mục đích để có thể hiển thị các danh sách Audit Categories.
-
Bước 4: Lựa chọn các danh mục mà bạn muốn Google Lighthouse phân tích kỹ càng chúng.
-
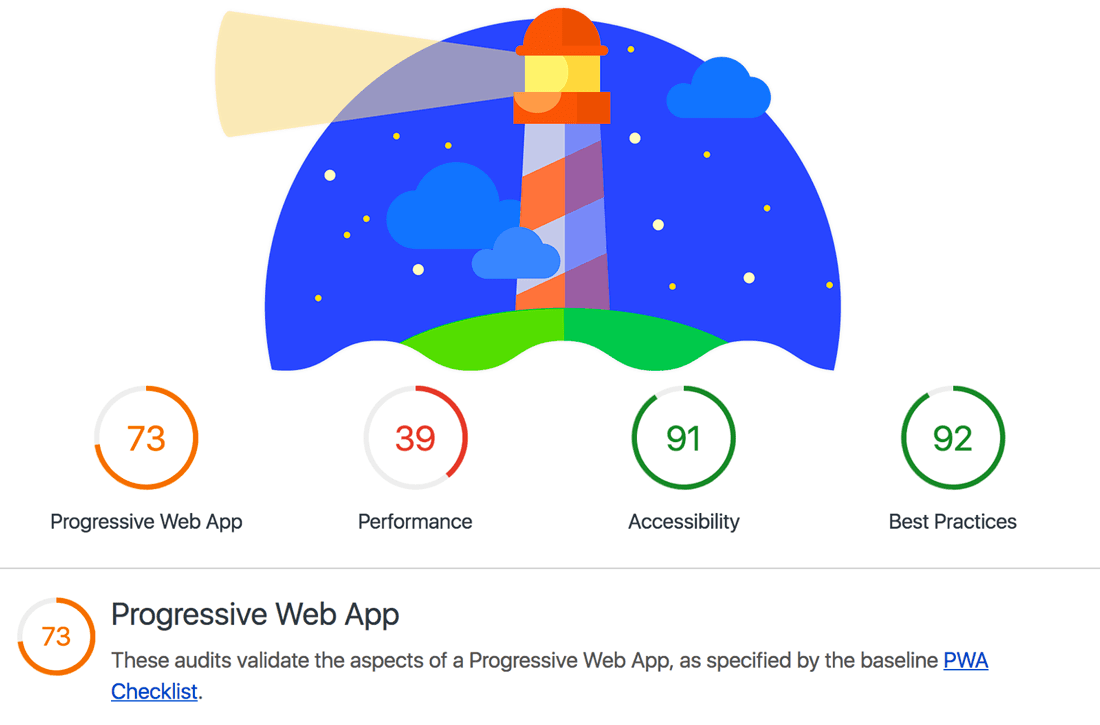
Bước 5: Lựa chọn Generate Report để hiển thị được kết quả phân tích.
Chạy Lighthouse bằng Chrome Extension

Đối với những cách thức này thì bạn cần phải cài đặt Lighthouse Chrome Extension để có thể sử dụng được.
-
Bước 1: Hãy truy cập vào Google Chrome và tìm kiếm Lighthouse Chrome Extension. Lựa chọn Lighthouse trở thành công cụ tiện ích đối với Google Chrome.
-
Bước 2: Hãy mở website mà bạn muốn kiểm tra và click Lighthouse nằm ở góc bên phải màn hình để có thể kích hoạt công cụ. Sau đó bạn hãy lựa chọn tạo báo cáo và đợi kết quả chỉ sau 1 phút.
Trên đây chúng tôi đã giải thích cho bạn Lighthouse là gì? Đồng thời là top 5+ thông tin số trong Lighthouse. Mong rằng qua bài viết này các bạn đã áp dụng Lighthouse để có thể tối ưu hiệu quả cho trang web của mình. Đừng quên theo dõi trang web của chúng tôi để cập nhật những thông tin bổ ích tiếp theo nhé!
