Thực tế cho thấy thì số lượng thẻ <meta> trong HTML được xuất hiện rất nhiều. Tuy nhiên đâu mới là những thẻ meta thực sự cần thiết và mang đến lợi ích nhất cho SEO thì không phải ai cũng nắm bắt được. Ngay bài viết này, chúng tôi sẽ chia sẻ cho bạn thẻ meta trong HTML là gì và những loại thẻ meta hữu ích nhất cho SEO nhé!
Tìm Hiểu Thẻ Meta Trong HTML Là Như Thế Nào?

Thẻ Meta trong HTML được biết đến là các đoạn văn bản mô tả nội dung cho trang web. Các thẻ meta này sẽ không xuất hiện trên chính trang mà thẻ meta chỉ xuất hiện ở phần mã nguồn trang web của bạn. Về cơ bản thì thẻ meta trong HTML có mục đích giúp cho các công cụ tìm kiếm hiểu rõ hơn về phần nội dung cho một trang web. Điều này rất tốt cho SEO của web để Google đánh giá cao.
Không chỉ vậy, thẻ Meta chỉ tồn tại trong HTML khi được đặc trong phần (<head>) của trang web. Chính vì vậy, lúc này chúng chỉ hiển thị cho đa dạng các công cụ tìm kiếm hoặc đối với những người sử dụng thực sự mong muốn tìm kiếm chúng. Nếu như muốn tìm hiểu về các thẻ Meta cho 1 trang thì lúc này bạn hãy click chuột phải vào bất kỳ đâu của trang web đó và ấn chọn phần “View page source” còn được dịch ra là xem nguồn trang.
Đâu Là Những Loại thẻ Meta Hữu Ích Nhất Cho SEO?

Khi đã hiểu được thẻ meta trong HTML là gì thì một số người vẫn chưa nắm bắt được đâu là những loại thẻ meta giúp ích cho SEO của trang web. Dưới đây, chúng tôi sẽ chia sẻ cho các bạn những loại thẻ meta này nhé!
Thẻ meta Title
Meta Title được biết đến là thẻ tiêu đề website, đây được biết đến là loại thẻ chắc chắn không thể thiết trong quá trình tối ưu onpage HTML. Tiêu đề này sẽ được hiển thị rõ ràng trong khi tìm kiếm trên Google. Thẻ meta Title khi tìm kiếm trên nền tảng Google sẽ chỉ hiển thị từ 65 – 70 ký tự. Trong trường hợp nếu Title của bạn lớn hơn 70 ký tự thì cũng không nên cắt bỏ tiêu đề đó nhé! Chúng ta có thể chấp nhận độ dài của meta Title là 65 – 100 ký tự để có thể hiển thị đầy đủ tiêu đề có ý nghĩa.
Ví dụ: <meta name = “title” content = “mô tả”/>
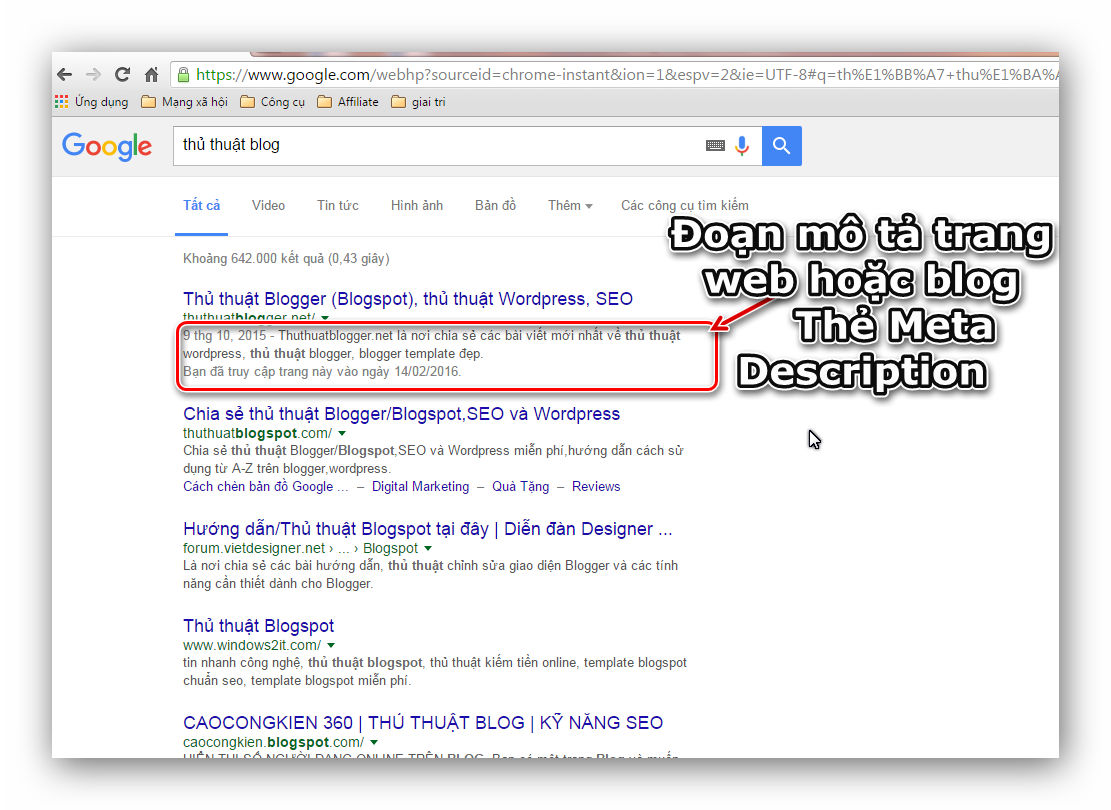
Thẻ meta Description

Meta Description còn được biết đến là thẻ mô tả có nhiệm vụ tóm tắt nội dung của trang web. Nội dung mô tả này sẽ được nền tảng google hiển thị trong quá trình tìm kiếm là khoảng 160 ký tự. Tuy nhiên bạn cũng không nên cắt đi phần mô tả nếu như nó dài hơn 160 ký tự. Chúng ta cũng có thể chấp nhận độ dài ký tự trong khoảng 160 – 250 ký tự để có thể hiển thị đầy đủ mô tả hơn.
Ví dụ: <meta name=”description” content=”mô tả” />
Thẻ meta Robots
Thứ 3 đó chính là thẻ meta Robots. Đây là thẻ khai báo cho bộ máy tính giúp quá trình tìm kiếm và nhịn nhận trang web của bạn được chính xác hơn. Dưới đây, chúng tôi sẽ chia sẻ cho các bạn những giá trị khai báo của thẻ meta Robots mà bạn cần nắm bắt:
-
All: Bọ tìm kiếm được đánh chỉ số tất cả có thể hiểu là ngầm định.
-
None: Bọ tìm kiếm này sẽ không đánh bất cứ chỉ số nào.
-
Index: Bọ tìm kiếm này sẽ đánh chỉ số cho trang web của bạn.
-
Noindex: ngược lại thì không đánh chỉ số cho trang nhưng vẫn có nhiệm vụ truy vấn đường dẫn URL.
-
Follow: Bọ tìm kiếm lúc này sẽ có nhiệm vụ đọc liên kết siêu văn bản của trang web cũng như truy vấn, xử lý sau đó.
-
Nofollow: Ngược lại với Follow thì bọ tìm kiếm sẽ không phân tích bất cứ liên kết nào trong trang.
-
Noarchive: Không cho máy chủ tìm kiếm lưu vào bộ nhớ bản sao của trang web.
-
Nocache: Chức năng điển hình như thẻ noarchive nhưng chỉ có thể áp dụng cho MSN hoặc Live.
-
Nosnippet: Giá trị này sẽ không cho bọ tìm kiếm hiển thị miêu tả snippet của trang web trong kết quả được tìm kiếm. Đồng thời nó sẽ không cho phép chúng hiển thị tại bộ nhớ này .
-
Noodp: Bọ tìm kiếm sẽ ngăn máy tìm kiếm khỏi các việc tạo ra các miêu tả description từ những thư mục ở danh bạ trang web DMOZ giống như một phần của snippet trong trang kết quả tìm kiếm.
-
Noydir: Giá trị này sẽ ngăn Yahoo khỏi việc trích miêu tả trong phần danh bạ trang web Yahoo! Directory sẽ tạo ra các phần miêu tả của kết quả tìm kiếm lúc này. Đồng thời giá trị noydir chỉ áp dụng với Yahoo và sẽ không có công cụ tìm kiếm nào khác có thể sử dụng danh bạ cho trang web của Yahoo. Chính vì vậy, giá trị này sẽ không được hỗ trợ cho máy tìm kiếm khác.
Ví dụ: <meta name=”robots” content=”noodp,index,follow” />
Tổng Hợp 4 Thuộc Tính Của Thẻ Meta Trong HTML

Thuộc tính charset
Đầu tiên đó chính là, thuộc tính charset sử dụng để có thể xác định kiểu mã hóa ký tự cho trang web. Tiếng Việt của chúng ta thường sử dụng kiểu mã hóa ký tự chính là UTF – 8.
Ví dụ: <meta charset=”UTF-8″>
Thuộc tính name
Thuộc tính name thường được sử dụng để có thể xác định tên của một loại thông tin mà bạn cần phải cung cấp thêm cho trang web của mình. Tuy nhiên bạn cần lưu ý rằng chỉ sử dụng để xác định tên của loại thông tin mà bạn mong muốn được cung cấp thêm cho trang web này. Còn nội dung của thông tin đó cần phải sử dụng thuộc tính content nhé!
Dưới đây, chúng tôi sẽ đưa ra cho bạn một số giá trị thường được sử dụng bởi thuộc tính name đó chính là giá trị author xác định tên của tác giả (chủ sở hữu) của một trang web.
Ví dụ: <meta name=”author” content=”Web cơ bản”>

Lúc này thẻ trên sẽ cung cấp cho trình duyệt cũng như cho cá công cụ tìm kiếm biết đến tác giả và chủ sở hữu của trang web này chính là “ Web cơ bản”. Khi tìm kiếm trên Google thì tên tác giả lúc này sẽ hiển thị kế bên kết quả tìm kiếm của bạn.
Bên cạnh đó, giá trị keywords sẽ xác định danh sách cho những từ khóa mà bạn muốn khi người sử dụng thực hiện thao tác gõ vào các cỗ máy tìm kiếm điển hình như bing hoặc google. Lúc này kết quả sẽ được hiển thị là trang web của bạn.
Khi bạn muốn người sử dụng gõ trên nền tảng Google một trong những từ khóa như “xem phim hd, phim hành động, phim hay” thì bạn sẽ hiển thị được kết quả là trang web của bạn.
Ví dụ: <meta name=”keywords” content=”xem phim hd, phim hành động, phim hay,”>
Lúc này, giá trị description mô tả ngắn gọn cùng nội dung chính của trang web này rơi vào khoảng 150 ký tự là phù hợp. Bạn hãy lưu ý rằng, nội dung của thuộc tính của description lúc này tốt nhất nên chứa các từ trong danh sách từ khóa. Từ đó đảm bảo hỗ trợ tốt nhất cho thuộc tính của keywords cũng như vấn đề hiển thị cho trang web của bạn dựa trên các cỗ máy tìm kiếm trên mạng xã hội.
Hơn nữa, giá trị robots của thẻ meta robots sẽ được xem là thẻ sở hữu tác dụng điều hướng cho bọ tìm kiếm của Google, mục đích để có thể thu thập thông tin dựa vào những trang đánh chỉ mục cùng với đa dạng những trang loại trừ của một trang web nào đó. Lúc này, bạn có thể cho phép hoặc không cho phép đa dạng các công cụ tìm kiếm index của trang. Đồng thời, bạn hãy theo dõi các liên kết của nó hoặc lưu trữ nó, ngăn chặn nó để không cho index một số trang không cần đến.
Thuộc tính http-equiv

Thuộc tính http-equiv là thuộc tính thường được sử dụng để có thể xác định kiểu nội dung cùng với kiểu mã hóa ký tự cho trang web cũng như xác định việc tải lại trang web. Hãy lưu ý rằng tương tự như thuộc tính name thì thuộc tính http-equiv lúc này sẽ phải sử dụng kèm với thuộc tính content. Dưới đây chúng tôi sẽ chia sẻ cho các bạn một số giá trị được sử dụng bởi thuộc tính http-equiv.
-
Giá trị content – type được xác định kiểu nội dung cũng như kiểu mã hóa ký tự cho trang web.
Ví dụ: <meta http-equiv=”content-type” content=”text/html; charset=UTF-8″>. Tuy nhiên chúng ta có thể thay thế bằng <meta charset=”UTF-8″> để rút ngắn gọn.
-
Giá trị refresh có mục đích xác định việc trang tự động được tải lại.
Ví dụ: <!DOCTYPE html>
<html>
<head>
<meta http-equiv=”refresh” content=”2″>
</head>
<body>
<h1>Bức tranh bên dưới có tên là The Scream</h1>
<img src=”../image/the-scream.jpg”>
</body>
</html>
Thuộc tính content
Sau khi xem qua về thuộc tính http-equiv cùng với thuộc tính name thì chắc chắn các bạn đã quá hiểu rõ về thuộc tính content phải không nào. Thuộc tính content sử dụng để có thể xác định được nội dung của loại thông tin mà ngay lúc này bạn muốn cung cấp đến cho các trình duyệt cùng với các công cụ tìm kiếm.
Thẻ Meta Trong HTML Đối Với TitLe Có Gì Cần Lưu Ý?

Về mặt lý thuyết thì thẻ tiêu đề không phải là thẻ meta như chúng ta thường nghĩ. Tuy nhiên nó cũng được đưa vào cùng với một số loại thẻ meta khác của thẻ <head>. Đồng thời, loiaj thể này còn được đánh giá là cực kỳ quan trọng trong SEO.
Ví dụ: <title>Tiêu đề trang web của bạn</title>
Khi bạn chèn đoạn cú pháp bên trên thì tiêu đề của bạn lúc này sẽ xuất hiện ở hai phương diện khác nhau. Đó là trên các trang kết quả tìm kiếm cùng với ở trên tab của trình duyệt. Điều này cũng đồng nghĩa với việc thẻ tiêu đề sẽ có ảnh hưởng rất lớn đối với Click Through Rate cùng với vị trí thứ hạng của bạn.
Một tiêu đề tốt chính là bạn cần phải sử dụng từ khóa để có thể làm tiêu đề. Đồng thời bạn hãy nhớ rằng nếu như từ khóa phù hợp với truy vấn tìm kiếm của người sử dụng thì lúc này nó sẽ được hiển thị in đậm.

Đồng thời, một điều nữa bạn cần phải lưu ý rằng chiều dài của Title không được vượt quá 70 ký tự. Chính vì vậy bạn nên viết một tiêu đề xúc tích, ngắn gọn cũng như phải đảm bảo phù hợp với nội dung của bài viết nhé!
Trên đây chúng tôi đã chia sẻ cho bạn thẻ meta trong HTML là gì? Đâu là những loại thẻ meta hữu ích nhất cho SEO. Qua bài viết này, chúc các bạn sẽ thành công trong việc tối ưu Onpage của mình nhé! Nếu như các bạn có ý kiến nào khác hãy bình luận để cùng đóng góp , nếu như bạn thấy bài viết này hữu ích thì share cho mọi người cùng tham khảo nhé! Đừng quên truy cập trang web mỗi ngày để có thêm cho mình những kiến thức bổ ích về SEO website nhé!
