Thiết kế giao diện web là gì ?
Thiết kế giao diện web là một trong các khâu quan trọng, có thể nói là chiếm đếm 50% mức độ thành công của một trang web. Thiết kế giao diện web là tổng hợp các thao tác cơ bản của các nhà thiết kế (designer) bao gồm tổng hợp, hình dung và tạo ra các option cụ thể đúng với những yêu cầu và mong muốn của khách hàng.
Có thể nói, thiết kế giao diện web là công đoạn khá kì công khi thiết kế web, tốn nhiều thời gian khi người thiết kế không chỉ phải nghiên cứu về bố cục, màu sắc theo yêu cầu mà còn cần có sự đầu tư tìm hiểu về thương hiệu, thông điệp mà doanh nghiệp muốn truyền tải. Một thiết kế giao diện web xuất sắc là giao diện vừa đảm bảo yêu cầu của khách hàng, vừa có thể ứng dụng tốt vào thực tế và phát huy khả năng thu hút, gia tăng nhận thức của người tiêu dùng khi họ tham khảo website từ đầu đến cuối.


Thiết kế giao diện web bao gồm tất cả những gì xuất hiện trên website bao gồm hình ảnh, thông tin, video, các điều hướng người dùng trên website, liên kết trên web… hay đơn giản là tất cả những gì người dùng nhìn thấy, tương tác trên website (truy cập danh mục, đặt hàng, chat online… ) khi vào trong trang web của bạn.
Để thiết kế giao diện web chuyên nghiệp, các designer thường sử dụng các phần mềm graphic design chuyên dụng hiện nay như Photoshop, Illustrator, Corel…
Các bước thiết kế giao diện web
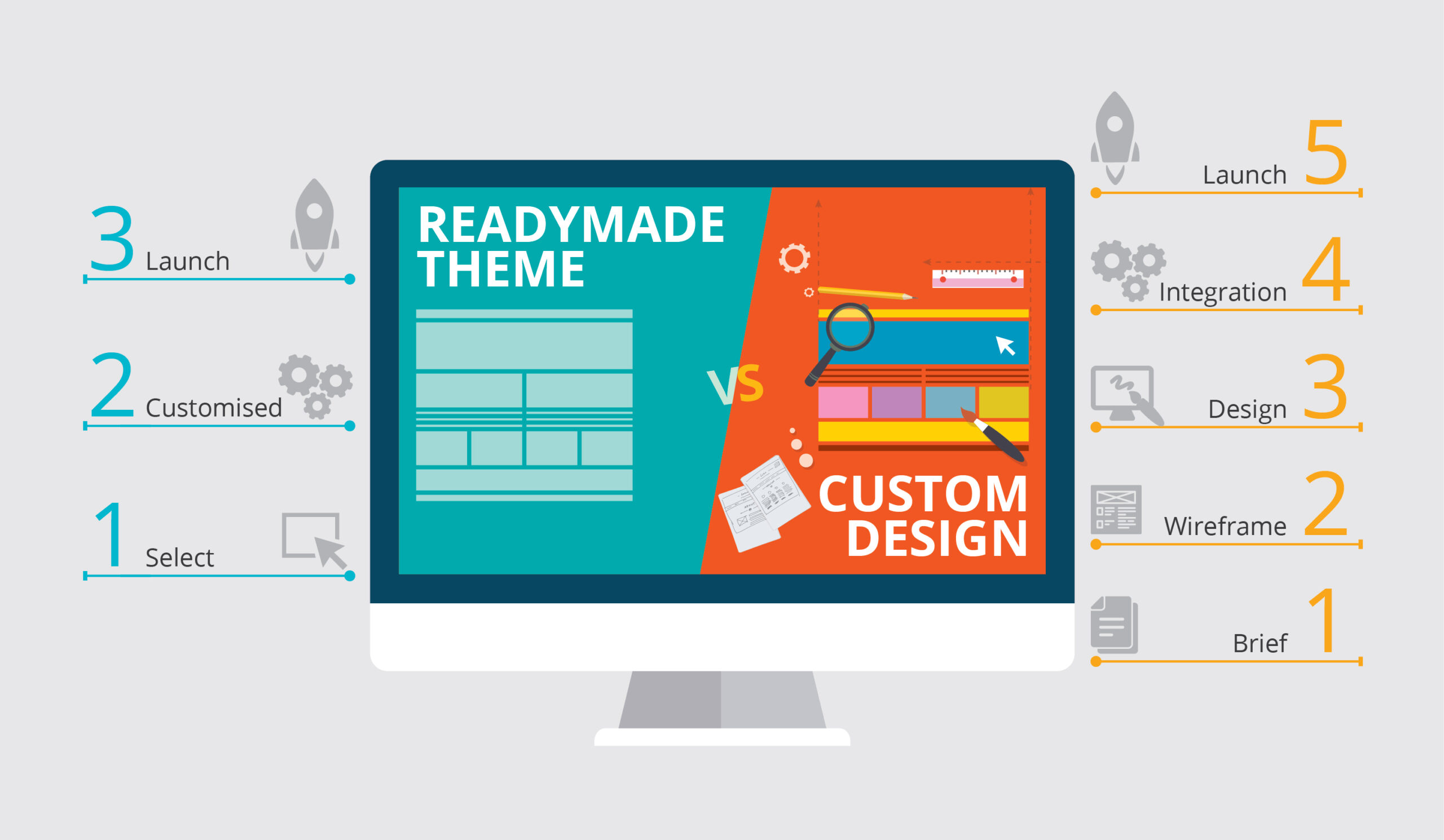
Khi thiết kế giao diện web, các nhà thiết kế web cần phải thực hiện theo đầy đủ các bước theo quy trình có thể kể đến như sau.

Bước 1: Tiếp nhận thông tin từ bộ phận Kinh doanh
Từ bộ phận Kinh doanh, các nhà thiết kế web sẽ nhận được các “brief” cụ thể và chi tiết về website mà mình sẽ thực hiện. Các brief này có thể bao gồm:
- Giao diện mẫu
- Các mã màu chủ đạo
- Font chữ yêu cầu
- Số trang cần thiết kế
- Các hình ảnh demo
- Nội dung demo
- Số lượng phiên bản / option cần thiết kế
- Logo / slogan của doanh nghiệp
- …
Nhà thiết kế sẽ xem đi xem lại kĩ lưỡng các thông tin này vì nó chính là phần hồn của website, cũng là các giá trị cốt lõi cần thể hiện. Cũng ở bước này, designer sẽ hình dung sản phẩm website của mình trong thực tế và tiến hành bước 2 – phác thảo sơ lược.
Bước 2: Phác thảo giao diện web nháp trên giấy
Tại một số đơn vị thiết kế web nhanh hay thiết kế web giá rẻ, các designer không chuyên thường bỏ qua bước này. Tuy nhiên, đối với các nhà thiết kế kĩ tính hay các công ty thiết kế web chuyên nghiệp, đây là một bước quan trọng không thể bỏ qua trong quy trình.


Cụ thể, designer sẽ hình dung giao diện website mà mình sẽ thực hiện, tiến hành thao tác layout và cách sắp xếp các bố cục trên giấy. Bước này giúp cho việc thiết kế trở nên nhanh chóng, quy củ và hiệu quả hơn việc làm đến đâu, nghĩ đến đó, đã thế còn phải chỉnh sửa nếu như không ưng ý. Bằng việc phác thảo, mọi lựa chọn trong đầu nhà thiết kế đều được tái hiện ra và họ sẽ có được lựa chọn tối ưu nhất trước tái hiện bằng phần mềm thiết kế.
Một số yếu tố mà các nhà thiết kế giao diện cần phải lưu ý khi phác thảo đó là:
- Banner của trang web không quá được vượt quá 1/3 màn hình thực của người sử dụng.
- Slide bar không được lớn quá 25% chiều rộng trang Web
- Chia trang Web làm 2 vùng: Vùng hiệu chỉnh (Là vùng có thay đổi nội dung trong hầu hết các trang con của Website) và Vùng template (Là vùng không hiệu chỉnh hoặc hiệu chỉnh rất ít xuyên suốt các trang con của Website)
Bước 3: Thiết kế giao diện web trên các phần mềm chuyên dụng

Designer sử dụng các phần mềm chuyên dụng để thiết kế giao diện web để thành hình nên giao diện web cho khách hàng của mình. Bước này có thể mất từ 5 -7 ngày tùy vào mức độ phức tạp của giao diện và số trang con trên website mà khách hàng yêu cầu.

Bước 4: Chỉnh sửa & thay đổi
Sau khi thiết kế xong giao diện web lần 1, các nhà thiết kế sẽ đăng hoặc gửi bản demo giao diện cho khách hàng xem xét và có các yêu cầu chỉnh sửa cụ thể. Dựa vào các yêu cầu này, nhà thiết kế sẽ tiếp tục xây dựng phiên bản chính thức của website của dự án đó.
Thông thường, theo quy trình của các công ty thiết kế web, khách hàng chỉ được yêu cầu chỉnh sửa tối đa 3 lần cho một giao diện web, mỗi lần có thể yêu cầu chỉnh sửa nhiều phần tử. Điều này giúp quy trình thiết kế được toàn diện, tối ưu và đỡ mất nhiều thời gian của các nhà thiết kế.
Bước 5: Hoàn thiện bản thiết kế cuối cùng

Sau khi tiếp nhận các yêu cầu chỉnh sửa, các nhà thiết kế sẽ đi đến giai đoạn cuối cùng của việc thiết kế giao diện – hoàn thiện bản thiết kế cuối cùng và chuyển giao nó cho bộ phận lập trình web. Bộ phận lập trình sẽ theo các chi tiết trong giao diện đã thiết kế mà biến website thành một sản phẩm có thể sử dụng / truy cập được.
